Services
I specialize in buildingresponsive
responsive
websites that bring your digital vision to life.
UI/UX Implementation
I have a keen eye for detail and a deep respect for the design process. I meticulously translate UI/UX wireframes and visual designs into pixel-perfect, working code, ensuring the final product is both beautiful and highly usable.

Performance Optimization
A fast website is a successful website. I am dedicated to making your site as fast and efficient as possible by optimizing images, minifying code, and leveraging browser caching to provide a smooth and enjoyable user experience.

Cross-Browser Compatibility
Your audience uses a variety of web browsers, and I ensure your site works consistently across all of them. I rigorously test on Chrome, Firefox, Safari, and Edge to guarantee a seamless experience for every user.

Experience
I've been working on Software Development for these years. Here's a timeline of my journey.
2025
2025
Building the AI-Powered Business Automation System using Next.js and Python with Firebase. The work is ongoing on this Project.
Developed and deployed my personal portfolio using Next.js, Tailwind CSS, and Magic-UI with Aceternity components. Integrated animations and responsive design.




2024
2024
LoudlyDev Global Solution
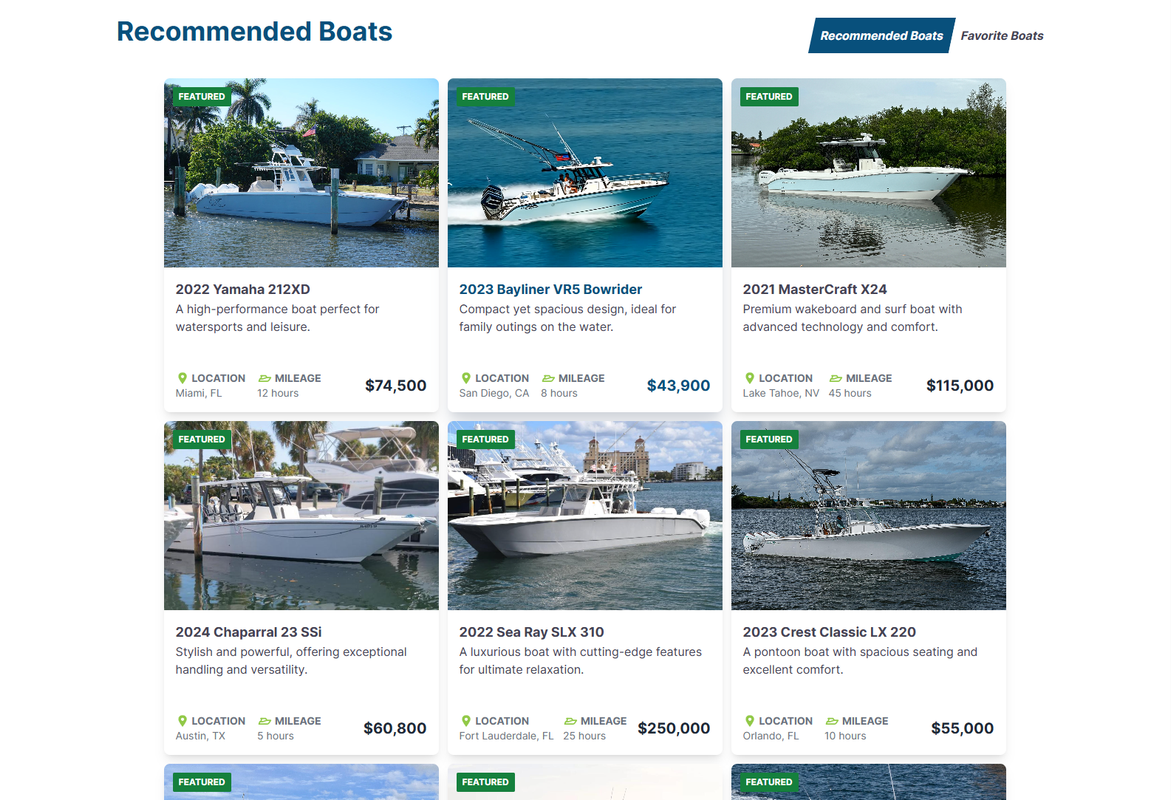
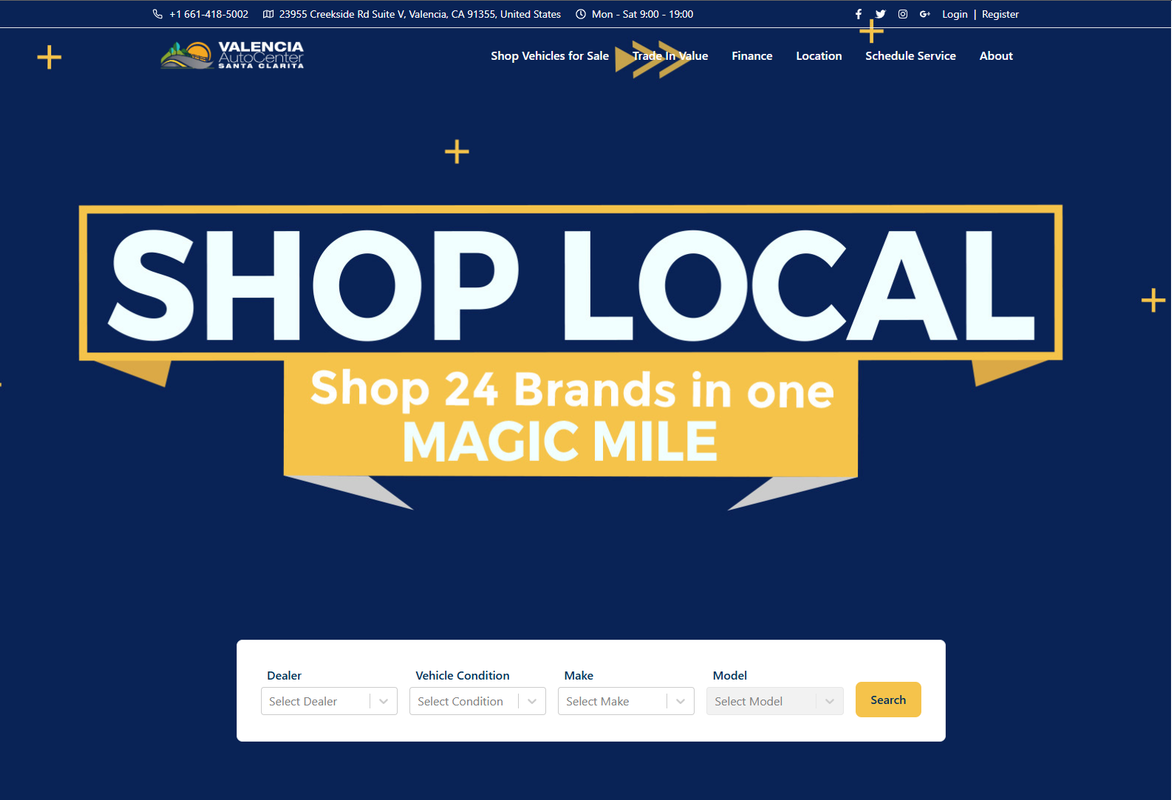
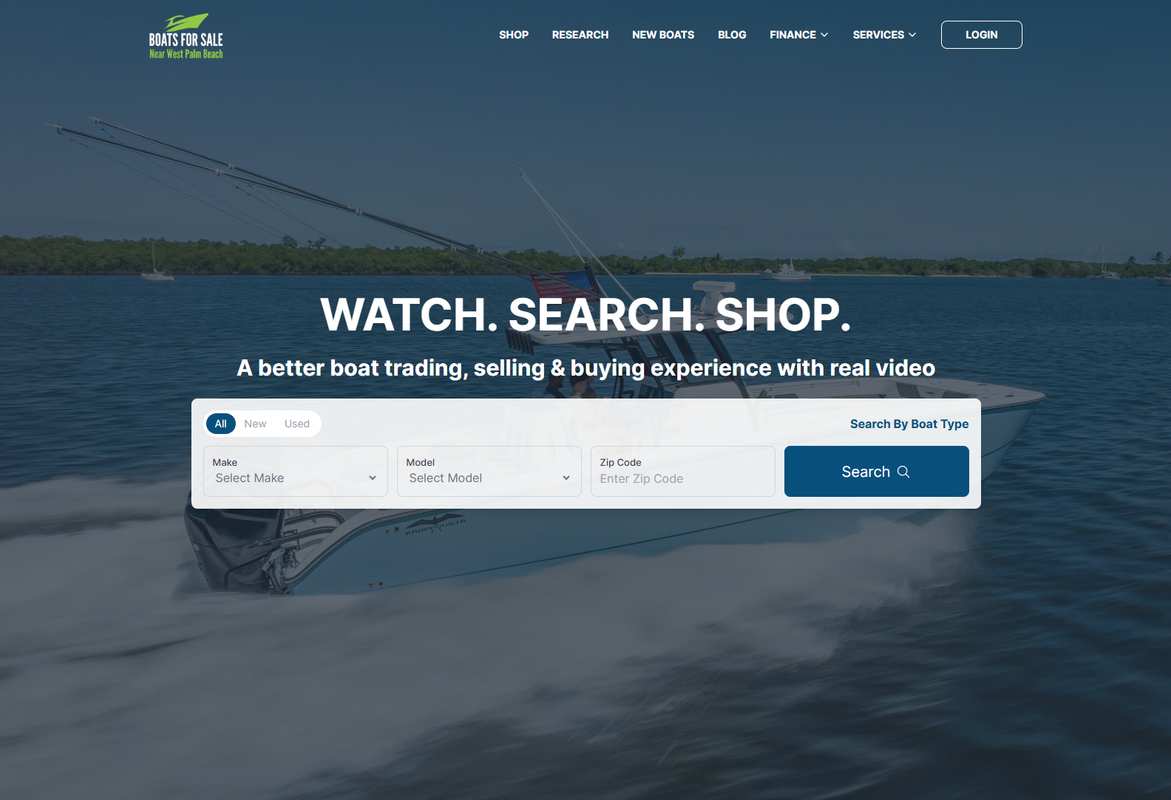
Completed multiple projects as a frontend developer. Worked on real-world applications such as a carsforsalenearme and valenciaautotraders using React.js and JavaScript.
Collaborated in teams, converted UI wireframes to code, and learned cross-browser compatibility and performance optimization.




Projects
I’ve worked on a variety of software development projects. From concept to code, each project reflects my growth as a developer. Explore the highlights of my development journey.


Valencia Auto Trader

NueroCom

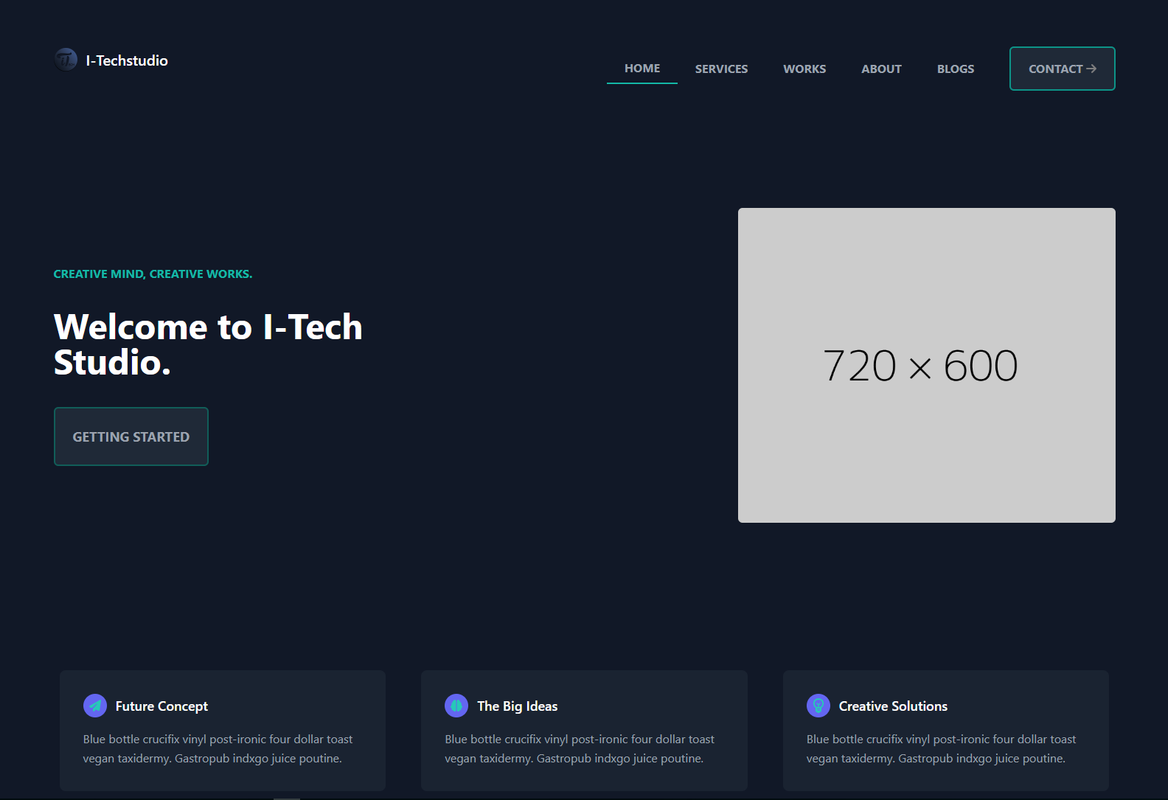
ItechStudio
Skills
React.js
A JavaScript library for building user interfaces, maintained by Meta and a community of developers.
Next.js
A React framework that enables server-side rendering and static site generation for fast and scalable web applications.
JavaScript
A high-level, dynamic programming language used to create interactive effects within web browsers.
GitHub
A platform for version control and collaboration, allowing developers to host and review code, manage projects, and build software together.
Vercel
A platform for frontend frameworks and static sites, built to integrate with headless content, commerce, or databases.
Postman
An API platform for building and using APIs, providing tools to simplify each step of the API lifecycle.